Cómo crear herramienta Robot.txt en su sitio web

En este artículo, vamos a aprender "cómo hacer que la herramienta del generador Robots.txt sea fuente para Blogger y WordPress. Este proceso es muy fácil y simple para crear el generador robot.txt en su sitio web con este código fuente abierto. Entonces, este código ayuda literalmente crear herramienta Robot.txt de una sola página en Blogger. Y esta es una herramienta, por lo que no necesita modificarla continuamente. Esta es una configuración única en su sitio web.
- ¿Qué es Robots.txt?
- Pasos para agregar el código fuente de la herramienta generadora de texto Robot.txt a Blogger
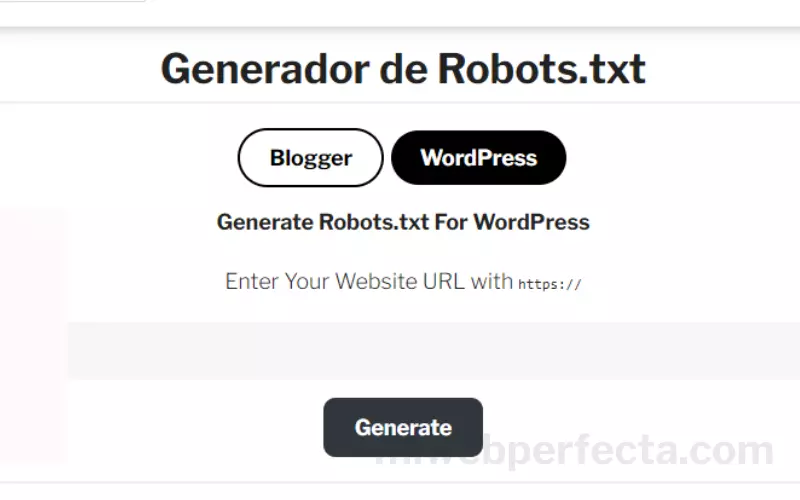
- <!--- Custom Robots.txt Generator Tool Open Source Code Developed by miwebperfecta.com ---><h2 class="has-text-align-center" style="font-size:20px; color:#000000; position:relative; top:10px;"><strong>Robots.txt Generator</strong></h2><div style="background:#fff; width:auto; padding:10px 0px ; border-color: #f0f3f4; border-radius: 8px; border: 2px #a6acaf dashed; position:relative; "> <center> <button onclick="blogger()" id="bloggerstyle" class="buttonpost"><b>Blogger</b></button> <button onclick="wordpress()"id="wordpressstyle" style="background:#ffffff; "class="buttonpost"><b>WordPress</b></button><br/> <h6 class="spanpost"><b>Generate Robots.txt For <span id="website" style="color:#00ff00;">Blogger</span></b></h6><br/><span id="tagurl" style="font-size:12px; color:#a6acaf; position:relative; top:10px;">Enter Your Website URL with ‘https://’</span><input id="urlinput" class="inputpost" type="url" value="https://www.example.com"><br/><button onclick="generate()" id="generate" class="buttonpost" style="position:relative; top:5px; margin-bottom:15px;"><b>Generate</b></button> <div id="loadingi" style="display:none;"> <div style="text-align: center;"> <!--Loading-->Processing...</div> </div><textarea readonly id="robots.txt" style=" resize: none; display:none;width:280px; outline:none; font-size:13px; border-radius:10px; background:#fff; height:300px;" type="url"></textarea> <br/> <button id="copy.txt" onclick="copy()" class="buttonpost" style=" display:none;position:relative; width:100px;"><b>Copy</b></button><button id="refresh_me" value="Reload Page" onclick="document.location.reload(true)" class="buttonpost" style="display:none; position: relative; width: 100px;"><b>Refresh</b></button> <span111 id="txtfile" style="display:none;" ># robots.txt generated by miwebperfecta.comUser-agent: *Disallow: /search/Disallow: /blog/page/Allow: /Sitemap:</span111> <span121 style="display:none;"># robots.txt generated by miwebperfecta.comUser-agent: *Disallow: /search/Disallow: /blog/page/Allow: /Sitemap:</span121> <span122 style="display:none;"># robots.txt generated by miwebperfecta.comUser-Agent: *Allow: /wp-content/uploads/Allow: /wp-admin/admin-ajax.phpDisallow: /wp-content/plugins/Disallow: /wp-admin/Disallow: /blog/page/Disallow: /search/Sitemap:</span122> </center> </div> <style> #pathl{stroke:#444444; fill:none; stroke-width:2;stroke-dasharray:316;animation:path 1s infinite linear;}@keyframes path{to{stroke-dashoffset:632;}} .has-text-align-center{text-align:center} .buttonpost{color:#444444; outline:none; background:#00ff00; margin-right:5px; width:110px; height:30px; font-size:16px; border-radius:10px; margin-left:5px; } .spanpost{color:#444444; font-size:16px; } .inputpost{position:relative;width:80%;line-height:0.5em;font-size:12px;color:#455065;background:#ebeff3;margin-top:5px;padding:15px;border-radius:8px;border:none;outline:0;}</style><script> <!--Main Script--> function blogger(){var e=document.querySelector("span121").innerHTML;document.getElementById("txtfile").innerHTML=e,document.getElementById("website").innerHTML="Blogger",document.getElementById("wordpressstyle").style.background="#fff",document.getElementById("bloggerstyle").style.background="#00ff00"}function wordpress(){var e=document.querySelector("span122").innerHTML;document.getElementById("txtfile").innerHTML=e,document.getElementById("website").innerHTML="WordPress",document.getElementById("bloggerstyle").style.background="#fff",document.getElementById("wordpressstyle").style.background="#00ff00"}function generate(){var e=[document.querySelector("span111").innerHTML+document.getElementById("urlinput").value+"/sitemap.xml"];document.getElementById("loadingi").style.display="block",document.getElementById("robots.txt").style.display="block",document.getElementById("urlinput").style.display="none",document.getElementById("tagurl").style.display="none",document.getElementById("generate").style.display="none",setTimeout(function(){document.getElementById("loadingi").style.display="none"},5e3),setTimeout(function(){document.getElementById("copy.txt").style.display="block",document.getElementById("refresh_me").style.display="block"},5100),setTimeout(function(){document.getElementById("like").style.display="block"},5100),setTimeout(function(){!function t(n){n<e[n].length&&function e(t,n,o){n<t.length&&(document.getElementById("robots.txt").innerHTML=t.substring(0,n+1),setTimeout(function(){e(t,n+1,o)},50))}(e[n],-5,function(){t(n+1)})}(0)},5100)}function copy(){document.getElementById("robots.txt").select(),document.execCommand("copy"),document.getElementById("copy.txt").innerHTML="<b>Copied</b>"}</script>Pasos para agregar el código fuente de la herramienta de generación de texto Robots.txt a WordPress
¿Qué es Robots.txt?
Robots.txt es el archivo de texto que permite/no permite que el robot rastreador del motor de búsqueda acceda al sitio web. Y este Robot.txt es muy importante para ver su sitio en el motor de búsqueda. La clasificación de su sitio web se basó en este robot. Este robot.txt estaba dando acceso a un rastreador para leer el sitio web.
Pasos para agregar el código fuente de la herramienta generadora de texto Robot.txt a Blogger
Paso 1: Inicie sesión en su panel de administración de Blogger
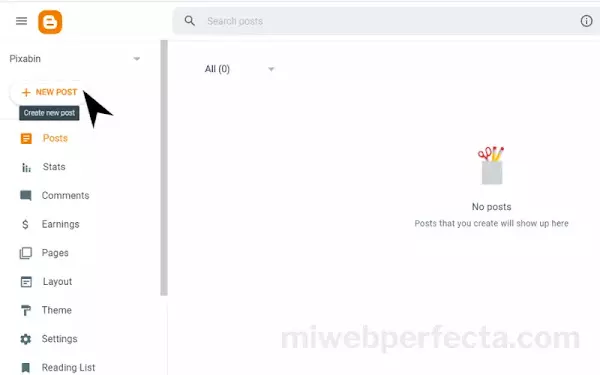
Paso 2: nueva página o publicación

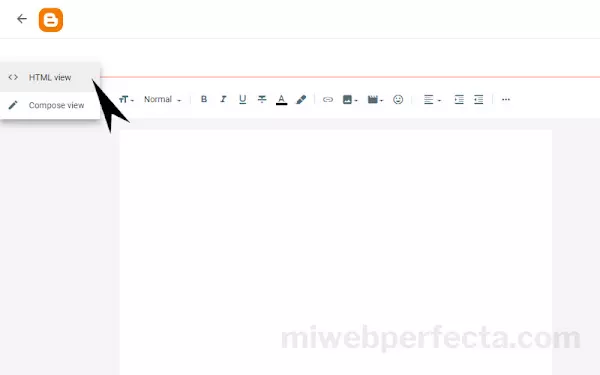
Paso 3: Convertir al Modo Html

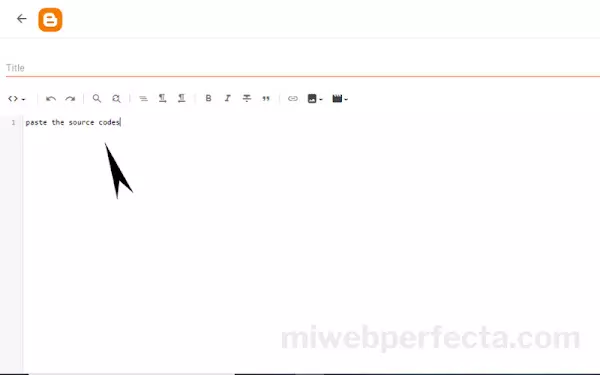
Paso 4: Pegue el código fuente directamente

Paso 5: Haga clic en el botón " Publicar ".
