Cómo crear cajas en material design en blogger

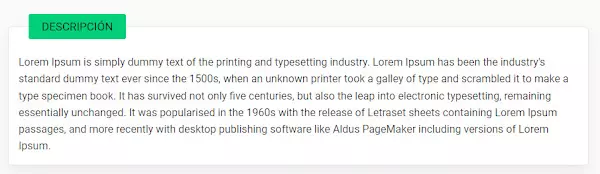
hola a todos, en esta ocasión les compartiré un tutorial enseñándoles cómo hacer una caja de descripción en material design para embellecer el aspecto de su blog.
Los cuadros de diseño de materiales como este serán adecuados si se usan en sitios temáticos de ventas o servicios, como tiendas en línea o páginas de destino, que pueden explicar un producto o servicio que se vende de manera completa y concisa.
Para la demostración que puedes ver en esta publicación, para aquellos que quieran hacerlo, veamos a continuación.
Cómo hacer una descripción de la caja de diseño de materiales
Acceda a Blogger, seleccione Tema y Editar Html, copie el css a continuación y colóquelo sobre el código ]]></b:skin>.
/* material design box */
.bloggerprobox{background-color:#fff;position:relative;margin:40px 2px;padding:40px 15px 15px;border:1px solid rgba(230,230,230,1);border-radius:5px;box-shadow:0 10px 20px 0 rgba(30,30,30,.07)}
.bloggerprobox h2 {background-color:#02d07a;border-radius:3px;padding:8px 20px!important;position:absolute;margin:0!important;font-size:17px!important;color:#fff;top:-20px;font-weight:bold;left:30px;text-transform:uppercase}
.bloggerprobox.box-yellow h2{background:#e2c601}
.bloggerprobox.box-blue h2{background:#2ad2c9}
.bloggerprobox.box-red h2{background:#f7176a}
/* table detalles */
table.tr-caption-container{min-width:inherit;width:auto;margin:0 auto;border:0;position:relative}
table.tr-caption-container tr td{background-color:transparent;border:0;padding:0}
table.tr-caption-container tr:nth-child(2n+1) td, table.tr-caption-container tr:nth-child(2n+1) td:first-child{border:0;background-color:transparent}
table.tr-caption-container .tr-caption{display:block;font-size:12px;font-style:italic;color:#767676;background-color:transparent;border:0}
table{width:100%;margin:20px 0px;border:1px solid rgba(230,230,230,1);border-radius:7px;overflow:hidden;font-size:14px}
table th{background-color:transparent;padding:15px 20px;border:1px solid #ddd;border-left:0;font-family:Noto Sans;font-size:13px}
table th:last-child, table tr td:last-child, table tr:nth-child(2n) td:last-child{border-right:0}
table td{padding:15px 20px;border:1px solid #ddd;border-left:0;border-top:0;vertical-align:middle}
table tr:nth-child(2n + 1) td{background-color:rgba(0,0,0,.025)}
.table{display:block;overflow-y:hidden;overflow-x:auto;border-radius:3px;scroll-behavior:smooth;}
/* css modo oscuro ajuste la clase si es diferente o elimine esta sección
*/
.darkMode .bloggerprobox{background-color:#2d2d30;color:#fefefe;}
.darkMode .bloggerprobox table,.darkMode .bloggerprobox table td,.darkMode .bloggerprobox{border-color:rgba(255,255,255,.15);color:#fefefe}Vea lo simple que es, simplemente copie uno de los códigos a continuación y póngalo en su publicación.