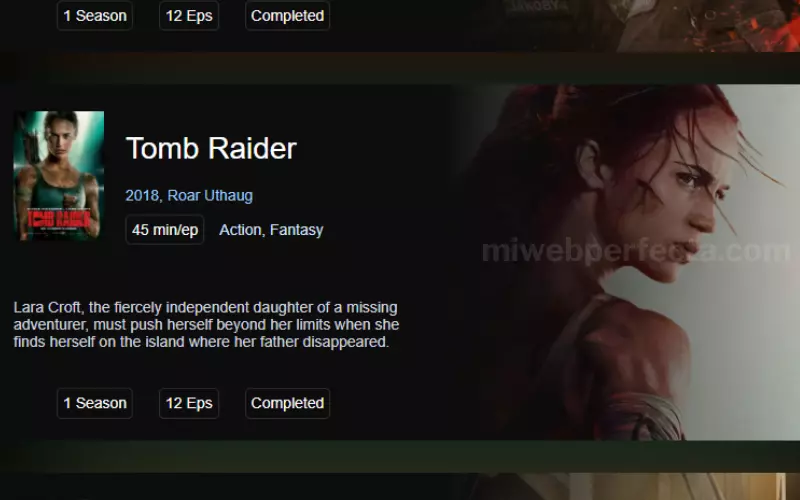
Elegante tarjeta de películas en HTML + CSS

Si estás buscando añadir algunas opciones de visualización de tarjetas de película a tu proyecto de sitio de películas, has venido al lugar correcto. Tenemos un impresionante diseño de tarjeta de película CSS aquí que creemos que le encantará.
El código de abajo te ayudará a crear una hermosa tarjeta de película responsiva para tu proyecto de sitio web de películas usando HTML y CSS. ¡Incluso puede implementarlo en cualquier sitio web existente que ya esté ejecutando!
Índice de contenidos
