Cómo agregar Lazy Load para imágenes en Blogger

Las imágenes hacen que nuestro blog sea atractivo y crea una muy buena impresión en nuestros blogs. Pero las imágenes a menudo cuentan y ocupan muchos espacios, lo que resulta en una carga lenta de nuestro sitio web.
Y si está utilizando una plataforma Blogger para bloguear como yo, entonces se vuelve muy difícil tener un complemento como el que tienen los usuarios de WordPress.
Es posible que haya pasado horas trabajando, tratando de reducir el tamaño y los bytes de sus imágenes, utilizando algún software u otros métodos en línea.
Entonces, en este tutorial, aprenderá cómo reducir el tiempo de carga de la página de su blog de Blogger y mejorarlo simplemente agregando un script JQuery en 2 pasos simples y sencillos.
Beneficios de agregar Lazy Load
El uso de lazy Load hará que su contenido y otras partes importantes de su blog se carguen antes de que se carguen las imágenes. Así que, El flujo de la página de su sitio hace que aparezcan sus imágenes, pero se carga lentamente cuando se carga todo el contenido de la página.
Hace que su blog sea pesado con todas las imágenes precargadas y cargadas de imágenes que sus visitantes podrían no haber visto y, por lo tanto, su blog no necesita sufrir.
Hace que su sitio se cargue más rápido y, por lo tanto, impresiona a los motores de búsqueda como Google, Yahoo, etc.
Hace que el rendimiento de su sitio web aumente al reducir la tasa de rebote de su sitio.
Si su sitio es muy visual, el uso de Image Loader será especialmente útil.
Echa un vistazo aquí: lo que dice IIlya Grigoril, promotora de desarrolladores y gurú del rendimiento web de Google, sobre la optimización de imágenes. Entonces,
Cómo agregar Lazy Load para imágenes en Blogger
Siga los pasos simples y fáciles de entender a continuación y terminará en poco tiempo.
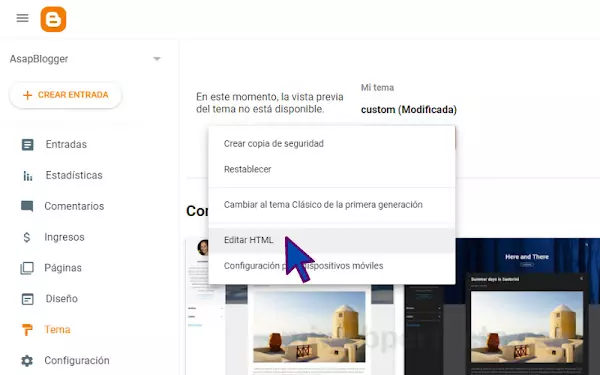
Paso 1: Inicie sesión en su Panel de control de Blogger y seleccione Plantilla/Tema y haga clic en Editar HTML .

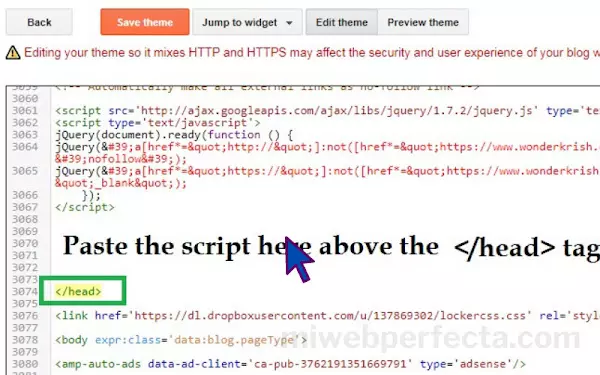
Paso 2: Busque la etiqueta </head> y pegue el siguiente código justo antes de la etiqueta </head>.
<! -- Image Lazy Loader Script by Wonder Krish -->
<script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"http://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-50"})})//]]></script>
<!-- wonderkrish.com -- > 
Nota: si ha deshabilitado su JavaScript en sus navegadores, no podrá ver las imágenes de sus publicaciones. Como la secuencia de comandos es solo para aumentar la velocidad de carga de la imagen de Blogger.
Conclusión para Blogger Image Lazy Loader
Como es totalmente un script JQuery, cuando sus visitantes se desplacen hacia abajo en su blog, las imágenes de su sitio se cargarán con hermosos efectos de animación uno tras otro.
Si este tutorial te ha ayudado en la optimización de las imágenes en tu blogger. O si ha encontrado alguna dificultad, puede dejar un comentario a continuación y me pondré en contacto con usted.

Deja una respuesta