Cómo crear un widget de cuadro de compra en Blogger

Cómo crear un widget de cuadro de compra en Blogger.
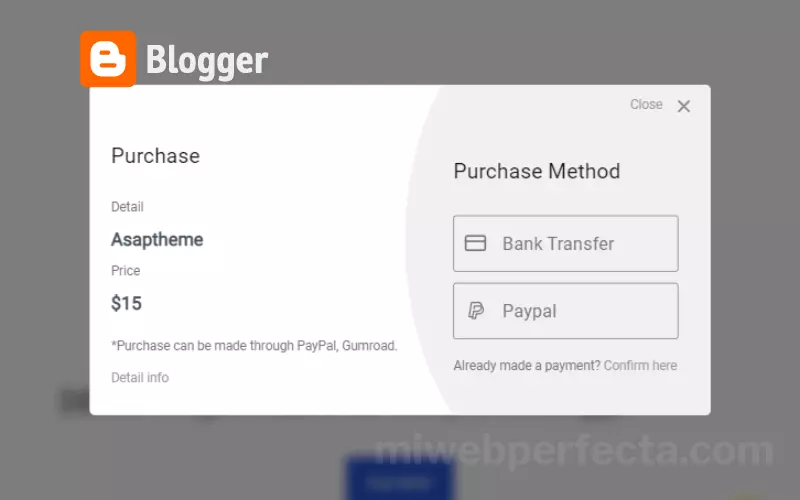
Este artículo, lo guiaré paso a paso para crear un widget de cuadro de compra en Blogger. Este widget es perfecto para aquellos que venden productos en su blog. Por lo tanto, siga estos sencillos pasos y obtenga más información sobre cómo crear un widget de cuadro de compra en Blogger. Crearemos un widget de cuadro de compra con la ayuda de HTML y CSS. Si hay un error al agregar el código, este widget no funcionará correctamente. Así que siga los pasos a continuación cuidadosamente.
Paso 1
Copie el código CSS a continuación y péguelo antes ]]></b:skin> en su tema.
/* Purchase Box Widget CSS Codes */
.nia-pc-wrap{position:fixed;height:100%;width:100%;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,.5);-webkit-backdrop-filter:blur(5px);backdrop-filter:blur(5px);z-index:9999999;visibility:hidden;opacity:0;transition:all .2s ease}
.nia-pc-pop{position:relative;top:50%;left:50%;padding:20px;display:flex;background:#fff;flex-direction:column;width:80%;max-width:800px;line-height:30px;border-radius:5px;transform: translate(-50% , -50%) scale(0.97);overflow:hidden;box-sizing:border-box}
.nia-pc-pop:before{content:'';display:block;position:absolute;right:-5px;top:-80px;width:50%;height:450px;border-top-left-radius:50%;border-bottom-left-radius:50%;background-color:#f1f1f0}
.nia-pc-close{position:absolute;top:5px;right:-10px;width:50px;height:50px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%23878787'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:30px}
.nia-pc-close:before{content:'Close';position:relative;right:35px;top:-2px;font-size:12px;color:#999}
.nia-buy-left{position:relative;display:inline-block;margin-top:15px;width:50%;color:#48525c}
.nia-buy-right{position:absolute;display:inline-block;margin-top:30px;left:50%;width:50%;color:#48525c;align-items:right;text-align:left;padding-left:50px}
.nia-buy-left h2,.nia-buy-right h2{font-size:20px;margin:-10px auto 10px}
.nia-buyd,.nia-buyh{font-size:17px;font-weight:600;color:#48525c}.nia-buyh{margin-top:-20px}
.nia-buyd:before,.nia-buyh:before{content:attr(aria-label);display:flex;font-size:12px;font-weight:400;color:#767676;margin:20px 0 0}
.nia-buyi,.nia-buyc{font-size:12px;color:#767676;margin-top:10px}.nia-buyi a,.nia-buyc a,.nia-buy-right a{text-decoration:none}
.nia-buy-right span{font-size:17px;color:#767676;margin-left:35px}
.nia-buyb,.nia-buyp{display:inline-block;width:calc(100% - 30px);border:1px solid #999;border-radius:3px;margin:10px auto 0;padding:10px}
svg.nia-buysvg{width:20px;height:20px;position:absolute;fill:#767676;margin-top:5px}
svg.nia-buysvg.line{fill:none!important;stroke:#767676;stroke-linecap:round;stroke-linejoin:round;stroke-width:2}
.nia-pc-btn{display:inline-flex;align-items:center;margin:15px 15px;padding:10px 20px;outline:0;border:0;border-radius:2px;color:#fefefe;background-color:#214ECF;font-size:14px;white-space:nowrap;overflow:hidden;max-width:100%;line-height:2em}
#nia-check-pc:checked ~ .nia-pc-wrap{visibility:visible;opacity:1}
#nia-check-pc{display:none}
@media screen and (max-width:600px){.nia-buyd,.nia-buyh{margin:15px 0}.nia-buyd:before,.nia-buyh:before{margin:5px 0}.nia-buy-right,.nia-buy-left,.nia-buyb,.nia-buyp{position:relative;width:calc(100% - 10px)}.nia-buy-right{left:0;padding:0}.nia-pc-pop{width:400px}.nia-pc-pop:before{content:'';display:block;position:absolute;left:0;top:270px;width:400px;height:400px;background-color:#f1f1f0;border-top-left-radius:15px;border-top-right-radius:15px;border-bottom-left-radius:0}}
@media screen and (max-width:420px){.nia-pc-pop{width:300px;line-height:20px}.nia-pc-pop:before{top:250px;width:300px}.nia-buy-left{margin-bottom:0}.nia-buyi{line-height:20px}.nia-pc-close:before{top:5px}.nia-buyd:before,.nia-buyh:before{margin-bottom:10px}svg.nia-buysvg{margin-top:0}}Paso 2
Use el código HTML a continuación en cada publicación a la que desee agregar un widget de cuadro de compra y agréguelo al final de la publicación.
<input id='nia-check-pc' type='checkbox'/>
<div class='nia-pc-wrap'>
<div class='nia-pc-pop'>
<label class='nia-pc-close' for='nia-check-pc'></label>
<div class='nia-buy-left'>
<h2>Purchase</h2>
<div class='nia-buyd' aria-label='Detail'>Asaptheme</div>
<div class='nia-buyh' aria-label='Price'>$15</div>
<div class='nia-buyi'>*Purchase can be made through PayPal, Gumroad. <a href='#' target='_blank'>Detail info</a></div>
</div>
<div class='nia-buy-right'>
<h2>Purchase Method</h2>
<a class='nia-buyb' href='#' target='_blank'>
<svg class='nia-buysvg line' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><rect height='16' rx='2' ry='2' width='22' x='1' y='4'></rect><line x1='1' x2='23' y1='10' y2='10'></line></svg>
<span>Bank Transfer</span></a>
<a class='nia-buyp' href='#' target='_blank'>
<svg class='nia-buysvg' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'><g><path d='M26.28,9.58A6.64,6.64,0,0,0,19.65,3H10a1,1,0,0,0-1,.84L5.58,25.29a1,1,0,0,0,.23.8,1,1,0,0,0,.76.36H10.7l-.22,1.39a1,1,0,0,0,1,1.16h4.65a1,1,0,0,0,1-.83l1-6.11h3.15a7.46,7.46,0,0,0,7.43-7.45v-.28A5.87,5.87,0,0,0,26.28,9.58ZM10.85,5h8.8a4.64,4.64,0,0,1,4.51,3.61,5.68,5.68,0,0,0-1.32-.15H14.5a1,1,0,0,0-1,.84L12.91,13a1,1,0,0,0,2,.32l.46-2.88h7.49a3.87,3.87,0,0,1,1.4.27,6.47,6.47,0,0,1-6.4,5.69H13.22a1,1,0,0,0-1,.83L11,24.45H7.74Zm15.86,9.61a5.46,5.46,0,0,1-5.43,5.45h-4a1,1,0,0,0-1,.83l-1,6.11H12.64l.22-1.39h0l1.2-7.19h3.78A8.46,8.46,0,0,0,26,12.1a3.82,3.82,0,0,1,.71,2.23Z'/></g></svg>
<span>Paypal</span></a>
<div class='nia-buyc'>Already made a payment? <a href='#' target='_blank'>Confirm here</a></div>
</div>
</div>
</div>Paso 3
Ahora, debajo está el código HTML del botón que, al hacer clic, mostrará una ventana emergente de widget de cuadro de compra. Añade este código donde quieras que aparezca el widget de cuadro de compra.
<div style='text-align: center;'>
<label class='nia-pc-btn' for='nia-check-pc'>Buy Now!</label>
</div>Así es como se crea un widget de cuadro de compra en Blogger, espero que sea útil, fuente Blogger Prince

Deja una respuesta