Cómo instalar metaetiquetas SEO para principiantes

Las metaetiquetas son códigos HTML que pueden informar a los motores de búsqueda sobre información importante en una página web y pueden indicarles a los navegadores web cómo mostrarlos a los visitantes.
Cada página web tiene una metaetiqueta que solo es visible en el código HTML.
En esta guía, aprenderemos cómo usar varias metaetiquetas que tienen implicaciones importantes para el SEO.
- Meta título
- ¿Por qué es importante el título de la metaetiqueta para SEO?
- Consejos para crear un título de etiqueta meta
- Errores comunes de títulos de metaetiquetas
- Metadescripción
- ¿Por qué es importante la meta descripción para SEO?
- Consejos para crear una meta descripción
- Meta Robots
- Meta Viewport
- Meta Charset
- Conclusión
Meta título
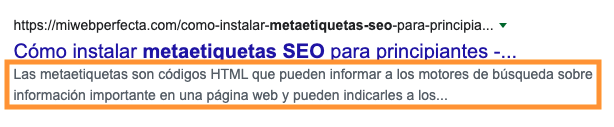
El título de la metaetiqueta es el título de la página que se mostrará en Google y otros motores de búsqueda en los resultados de búsqueda (SERP).

¿Por qué es importante el título de la metaetiqueta para SEO?
Aquí hay una explicación de Google :
El título del artículo es muy importante porque puede proporcionar información rápida y relevante sobre la consulta que está buscando el usuario. A veces, el título se usa a menudo para determinar el resultado en el que se debe hacer clic. Por lo tanto, es muy importante utilizar titulares de alta calidad en las páginas web.
Consejos para crear un título de etiqueta meta
- Cree una etiqueta de título única para cada página;
- Mantenga la etiqueta de título corta pero descriptiva / clara;
- Evite las etiquetas de título genéricas y poco claras;
- Utilice la oración de etiqueta de título correcta;
- Haga que se pueda hacer clic en la etiqueta de título y no en Clickbait;
- Personalice con intención de búsqueda;
- Incluir palabras clave objetivo donde creemos que son apropiadas;
- Utilice una etiqueta de título que no supere los 60 caracteres.
Cómo agregar un título de metaetiqueta en un sitio web / blog
Pegue el siguiente código en la sección <head> de su sitio web / blog:
<title>Este es el título de la página.</title>Si usa Blogger, puede usar el siguiente título de metaetiqueta:
<b:if cond="data:view.isSingleItem"> <title><data:blog.pageName/></title> <b:elseif cond="data:view.isHomepage"/> <title><data:blog.title/></title> <b:elseif cond="data:view.search.label"/> <title><data:blog.pageTitle/></title> <b:elseif cond="data:view.search.query"/> <title><data:view.search.resultsMessage/></title> <b:elseif cond="data:view.search and !data:view.search.label and !data:view.search.query"/> <title><data:blog.pageTitle/></title> <b:elseif cond="data:view.isArchive"/> <title><data:view.archive.rangeMessage/></title> <b:elseif cond="data:view.isError"/> <title>404 No encontrado</title> </b:if>Errores comunes de títulos de metaetiquetas
Hay cuatro problemas comunes con los metatítulos:
- Demasiado largo / corto.
- No tiene etiqueta de título.
- Etiqueta de título doble o doble.
- La misma etiqueta de título.
Metadescripción
La descripción de la metaetiqueta es un resumen del contenido de una página web. Los motores de búsqueda a menudo lo usan para mostrar fragmentos en los resultados de búsqueda (SERP).

¿Por qué es importante la meta descripción para SEO?
Aquí hay una explicación de Google :
Por lo general, las metadescripciones deberían poder proporcionar al usuario un resumen breve y relevante de la página web.
Sin embargo, la descripción de la metaetiqueta no es uno de los factores importantes que pueden aumentar el Ranking (Ranking) de una página del sitio web. Aquí hay una explicación de Google:
Por lo general, usamos la meta descripción para los fragmentos que queremos mostrar, hasta ahora, no usamos la meta descripción que sirve para aumentar la clasificación.
Consejos para crear una meta descripción
- Escriba una descripción o descripción única en cada página;
- Resumir el contenido con precisión;
- Evite las descripciones genéricas;
- Cree una meta descripción en la que se pueda hacer clic, no Clickbait;
- Coincidir con las palabras clave que se buscan con frecuencia;
- Ingrese la palabra clave de destino en la ubicación correcta;
- Trate de no tener más de 160 caracteres.
Cómo agregar una meta descripción a un sitio web / blog
Pegue el siguiente código en la sección <head> de su sitio web / blog:
<meta name="description" content="Ponga la Meta Descripción aquí.">Si usa Blogger, puede usar la siguiente descripción de metaetiqueta:
<b:if cond="data:view.isMultipleItems"> <meta expr:content="data:blog.metaDescription" name="description"/> <b:elseif cond="data:view.isSingleItem"/> <b:if cond="data:blog.metaDescription"> <meta expr:content="data:blog.metaDescription" name="description"/> <b:else/> <meta expr:content="data:blog.pageName" name="description"/> </b:if> </b:if>Errores frecuentes de meta descripción
Hay cuatro problemas que ocurren a menudo con la descripción de la metaetiqueta:
- Meta descripción Demasiado larga / corta.
- No tiene una meta descripción.
- Meta descripción doble o doble.
- La misma meta descripción.
Meta Robots
La metaetiqueta Robots sirve para indicarle al motor de búsqueda si puede rastrear páginas web y cómo hacerlo. Aquí hay un ejemplo de Meta Robots:
<meta name="robots" content="index, follow">¿Por qué son importantes los meta robots para el SEO?
El uso de un atributo incorrecto en la metaetiqueta de Robots puede afectar negativamente la presencia de una página web en los resultados de búsqueda (SERP). Cada técnica de SEO que hacemos depende de la Meta Tag de Robots si la usamos de manera adecuada y efectiva.
Estos son los valores que podemos usar en la metaetiqueta Robots:
- index : le dice al Bot que indexe la página;
- noindex : le dice al Bot que no indexe la página;
- follow : le dice al bot que realice un rastreo en el enlace de la página.
- nofollow : le dice al bot que no rastree los enlaces en la página.
Podemos combinar algunos de los valores de los Meta Robots anteriores para que sean los siguientes:
<meta name="robots" content="noindex, nofollow"> <meta name="robots" content="index, follow"> <meta name="robots" content="noindex, follow"> <meta name="robots" content="index, nofollow">También podemos usar <meta name = "robots" content = "none"> que significa lo mismo que <meta name = "robots" content = "index, follow"> . No instalar Meta Robots equivale a <meta name = "robots" content = "index, follow"> .
Consejos para hacer la metaetiqueta de Robots
- Utilice Meta Robots solo cuando desee limitar los motores de búsqueda a páginas de rastreo.
- No bloquee páginas con Meta Robots en el archivo robots.txt .
Cómo instalar Meta Robots en un sitio web / blog
Pegue el siguiente código en la sección <head> de su sitio web / blog:
<meta name="robots" content="index, follow">Si usa Blogger, puede usar la siguiente metaetiqueta de robots:
<b:if cond='data:blog.pageType in {"archive"} or data:blog.searchLabel or data:blog.searchQuery'> <meta content='noindex/nofollow' name='robots'/> <b:elseif cond='data:view.isSingleItem or data:view.isHomepage'/> <meta content='index/follow' name='robots'/> </b:if>Meta Viewport
La ventana de metaetiquetas es un área visible en la página y generalmente se usa para decirle al navegador que renderice la página en diferentes tamaños de pantalla (por ejemplo, pantallas de escritorio, tableta, teléfono inteligente, etc. ).
¿Por qué es importante Meta Viewport para SEO?
Según Google , la metaetiqueta Viewport indica que la página web es compatible con dispositivos móviles.
Muchos usuarios pueden salir inmediatamente al abrir una página web en un teléfono inteligente porque el sitio web no es compatible con dispositivos móviles y es difícil de leer. Este es uno de los efectos negativos para las páginas web.
Consejos para crear una metaetiqueta de ventana gráfica
- Utilice Meta Viewport en todas las páginas web.
- Use etiquetas estándar, si no lo sabe, siga la guía a continuación.
Cómo instalar Meta Viewport en un sitio web / blog
Pegue el siguiente código en la sección <head> de su sitio web / blog:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Tenga en cuenta que el atributo de contenido no tiene que establecerse en width = device-width, initial-scale = 1.0 porque ese valor es solo la implementación más común y de uso frecuente.
Meta Charset
La metaetiqueta Charset es la codificación de caracteres (codificación de caracteres) para páginas web. En otras palabras, Charset Meta Tag puede decirle al navegador cómo se puede mostrar el texto en una página web.
Hay muchos conjuntos de caracteres disponibles, pero hay dos de los conjuntos de caracteres más comunes y de uso frecuente, a saber:
- UTF-8 : codificación de caracteres para Unicode;
- ISO-8859-1 - Codificación de caracteres para letras latinas.
¿Por qué es importante Meta Charset para SEO?
El uso de una codificación de caracteres incorrecta puede hacer que se muestren caracteres incorrectos en el navegador y puede dañar las páginas web.
Aquí está el impacto de Meta Charset para SEO:
- Los usuarios no quieren visitar páginas web.
- Tasa de rebote alta.
- Los motores de búsqueda no entienden el contenido de ellos.
Consejos para crear conjuntos de caracteres meta
- Utilice la metaetiqueta Charset en todas las páginas web;
- Utilice UTF-8.
- Utilice la escritura HTML correcta.
Cómo instalar Meta Charset en un sitio web / blog
Pegue el siguiente código en la sección <head> de su sitio web / blog:
<meta charset="UTF-8">Si está utilizando HTML4 e inferior, puede utilizar el siguiente Meta Charset:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">Si no está seguro o no sabe qué versión de HTML usar, puede ver y buscar el código <! DOCTYPE html> . Si el código existe, entonces ya está usando HTML5 .
Conclusión
Crear, estudiar y adjuntar metaetiquetas en páginas web no es difícil ni confuso. Quizás algunas de las metaetiquetas anteriores puedan mejorar el SEO en su página web. Si este artículo te resultó útil, puedes compartirlo. Si tiene alguna pregunta, escríbala en la columna de comentarios. Gracias.

Deja una respuesta